How to make website user friendly and engaging
There are few questions going in your mind that how we should design an attractive website which can engage users.
There are few models and pattern which one should keep in mind while designing the website.
- The success of your website depends on how clearly you define your user persona.
- How well you understand the market and the competition.
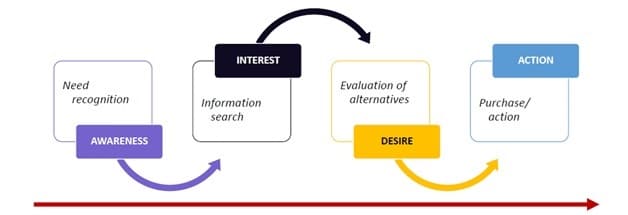
- User friendly and informative content should be there in the website. Websites should be based on AIDA Model.
A= Awareness
I= Interest
D=Desire
A=Action

- Website should be UI/UX based
UI=User Interface – Focuses on how the product is laid out and how the website is designed.
UX=User Experience – Understand the people that use a website, and their motivations for doing so, then use this information to tailor an ‘experience’ for those users.
Website Content Writing
The main part of the website is content.
How is the content of an action-centric website different from an awareness-centric website?
Your website is more than just your online portfolio. Today, websites are optimized for the customer experience to make a sale and turn visitors into customers. The website can be action – centric and awareness or customer centric.
The action-centric website model involves juggling various stages of the design process at the same time. The design process is encapsulated in the action-centric model, which defines design in terms of personal creativity and fluidity, not objectives and parameters. It’s a model favored by those who like to get straight to the action. The action-centric model sees design beginning with emotion, creativity, and personal aesthetic judgments made by the designer. Basically, you can’t plan out the entire process, but have to make the evaluations as new objectives and restrictions become apparent during the design process. The key to the action-centric model, therefore, is improvisation. This means that the action-centric model is not one of a strict, sequential series of stages or steps. You don’t follow a formulaic pattern in the way you create a design.
The rational model comes from working within a controlled, sequential process.
An awareness or customer centric website gives you countless opportunities to connect, engage and convert visitors. It’s a great way to show your customers you care about their experience.
Many brands today make the mistake of creating a website that serves only one purpose; showcasing their identity to the rest of the world.
But rather just sharing information, your website should also contain information that customer actually needs. It should make it easy for your customers to take the next step in the buyer journey.
It is important to do the following:
- Make your company information or contact numbers easy to find.
- Add relevant clear and concise information.
- Add high-quality photos and videos.
- Add an FAQ section.
Increase customer satisfaction by listening to your customers.
You can do this through
- A feedback or Contact Us form.
- A ” How can we help” section
- A live chat or quick chat pop-up.
- A leave message feature.
Things which are very important for designing a website
- Website should have defined goal
- Avoid buzzwords and jargons
- Strong call to action
- Inverted Pyramid
- Improve comprehension
- Decrease interaction cost
- Encourage scrolling
- Structure content logically
- Support readers who skim
- Bullets and Formatting
- Include proof
- Benefits over features
- Active Voice
- Action words
- Concise and clear
- Staying away from grammar rules
Websites people scan in F and Z pattern.
F-Shaped Pattern – The F-Pattern is a simple layout designed to guide a user’s eye to information that you want them to see based on engrained human behaviour. The idea behind the F-pattern is that website designers can place information in the direct line of viewing.
Z-Shaped Pattern
A z-pattern design traces the route the human eye travels when they scan the page— left to right, top to bottom: First, people scan from the top left to the top right, forming a horizontal line. Next, down and to the left side of the page, creating a diagonal line.
Vindhya Process have been selected among the top Website Developers in India